With the ColdFusion 2018 release, we have provided a refreshed ColdFusion Administrator console. As the old ColdFusion Administrator console had not been changed in a long time, we felt it was only right to put a modern spin on the User Interface as well as add a couple of exciting new features.
Home Screen
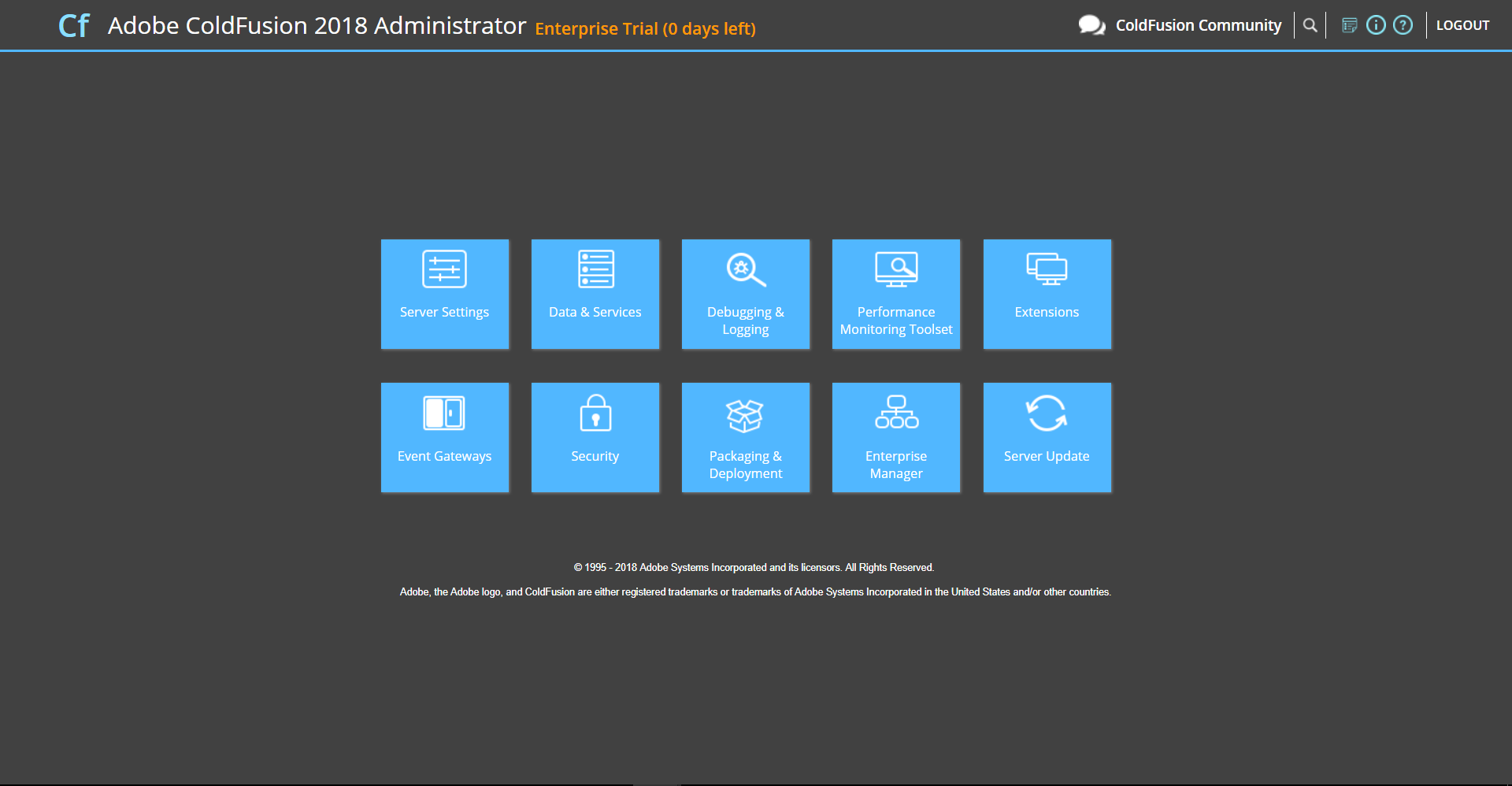
The new ColdFusion Administrator sees the introduction of a new home screen. The home screen shows the main categories of settings as tiles. Clicking on a tile will take you to the first page within that category.

A cleaner interface
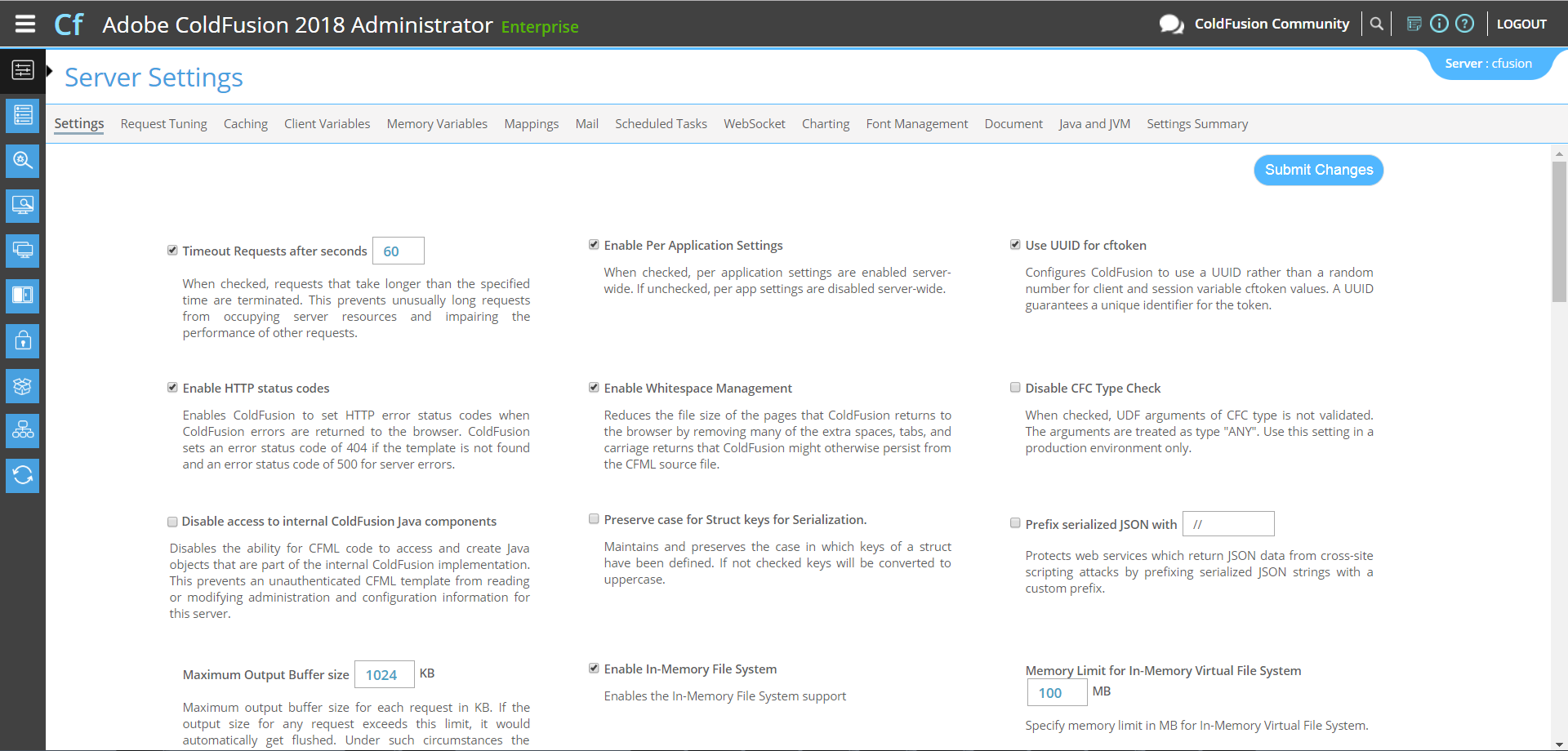
The biggest change in the ColdFusion Administrator is the haul on the interface. The entire interface has been made cleaner and more organized. Setting groups are now arranged in grids to make the viewability easier on the eyes.

Search
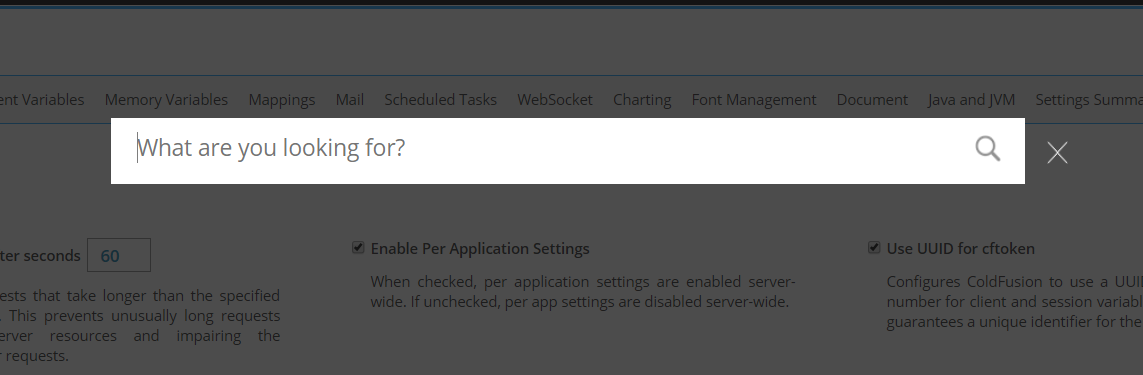
The 2018 release of ColdFusion also bundles a very useful search functionality in the Administrator console. Searching for a string will provide a list of pages on which that string occurs. Clicking on a search result will take you to the page with the searched string highlighted in yellow.

ColdFusion Community
Lastly, the ColdFusion Administrator console provides a direct link to the ColdFusion Community page from the header component so it’s convenient and just a click away.
You might be better off offering that as a bug report or feature request on the tracker.adobe.com site. Or maybe propose this on one of the blog posts about the updated. Very few people will see a comment here (either from Adobe, to fix it, or from the community, to voice support).
Sounds like a good idea you are proposing, but I don’t do enough front-end development to know for sure myself. 🙂
pls change overflow:hidden to overflow:auto in the divs for the available updates
… longer intro-texts (before the buttons) oder larger browser default fontsize and the buttons get clipped out of the viewport (and without scrollbars) user wonders “where t.f. are the buttons”
if you never know how much content gets rendered within a div (or user can have a larger fontsize than the webdesinger) its always better to overflow:auto instead of overflow:hidden ..
cheers
You must be logged in to post a comment.








 23 Nov
23 Nov 10AM Pacific
10AM Pacific Online
Online